课程目标
随着互联网时代的到来,网页已成为互联网应用的主要载体,无论是企业还是个人都需要借助网页传递信息、获取资讯,因此,了解一些Web前端设计的知识对于我们大学生来说很有必要。
课程以网页制作过程为主线,围绕经典HTML+CSS+JavaScript三大工具,主要介绍网页制作的基本知识,由浅入深,帮助我们掌握网页设计的基本原理,同时结合最新的技术规范,制作出具有内容丰富、效果良好的网页。
通过课程的学习,我们不仅可以学到网页设计的相关知识,还能对互联网技术(如:Web站点管理、内容生成等)有一定的了解,为将来学习更多Web相关技术(如:前端开发、Web开发、网络爬虫等)打下基础。
课程特点
(1) 知识碎片化。将主要内容划分为相对独立、知识量相当的章节,确保每个章节所需的教学时间为4课时左右(理论1-2课时、实践2-3课时),便于教师制定课堂教学计划,也便于使用教材自学的学生安排学习进度。同时,每章节对应4个10分钟左右的教学视频,符合学生的线上学习规律。
(2) 顺序重构。根据多年教学经验,将知识点按学生学习过程中的需求,结合由浅入深的规律,将章节内容重新编排,使教学内容更适合学生的需求,提高学习兴趣。具体章节的编排顺序如下图所示。

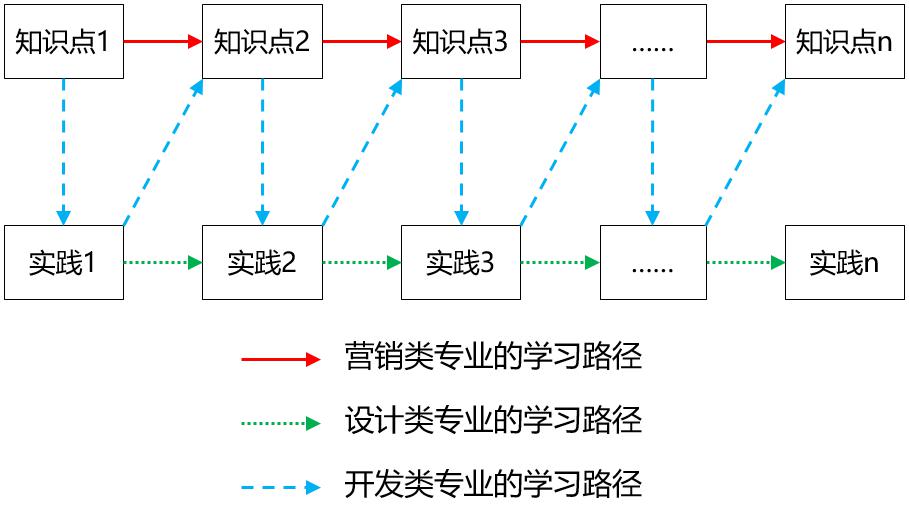
(3) 循序渐进。各章节使用的主要演示案例和实践任务前后关联,从简单到复杂,从单个网页到最终的完整网站,帮助学生理解知识点的前后关系,也让学生体验积少成多的成就感。同时,不同专业的同学可以选择不同的学习路径。

(4) 增加“彩蛋”。每个章节增加一点“超纲”的内容,指导学生实现更加有趣的功能,既能给学有余力的同学更多的施展空间,也增加课程的趣味性,提升学生的学习兴趣。
(5) 设置拓展知识。各章节通过拓展知识,介绍一些实际Web前端开发中实用的技巧、与Web前端开发有关的行业背景、Web开发技术在我国的发展等,以拓宽学生的知识面,增强教材内容的实用性。
1.1 Internet概念与管理
1.2 Web的基本原理
1.3 前端设计技术与工具
1.4 网站与网页
1.5 第一周实践指导
1.6 [扩展]浏览器发展史
Web相关概念
2.1 IP地址
2.2 域名
2.3 文件地址
2.4 第二周实践指导
2.5 [扩展]常用网络命令
简单网页设计
3.1 HTML概述
3.2 基本页面与文字标记
3.3 列表
3.4 超链接
3.5 图像
3.6 第三周实践指导
3.7 [扩展]站点管理
页面美化
4.1 CSS概述
4.2 CSS基本选择器
4.3 CSS引入方式
4.4 CSS基本属性
4.5 第四周实践指导
4.6 [扩展]CSS高级选择器
网页整体设计
5.1 表格
5.2 表格布局
5.3 多媒体元素
5.4 第五周实践指导
页面布局
6.1 形状与浮动定位
6.2 层定位
6.3 盒模型
6.4 DIV+CSS布局
6.5 第六周实践指导
6.6 [扩展]CSS实例
网页简单交互
7.1 表单
7.2 输入控件
7.3 表单2.0
7.4 表单布局
7.5 第七周实践指导
网页脚本入门
8.1 JavaScript概述
8.2 基本语句
8.3 函数
8.4 第八周实践指导
网页交互
9.1 对象
9.2 DOM
9.3 表单对象及处理
9.4 第九周实践指导
9.5 [扩展]JavaScript实例
HTML5与CSS3
10.1 Canvas画图
10.2 CSS3属性
10.3 CSS3动画
10.4 媒体查询
10.5 第十周实践指导
10.6 [扩展]Canvas画图实例


